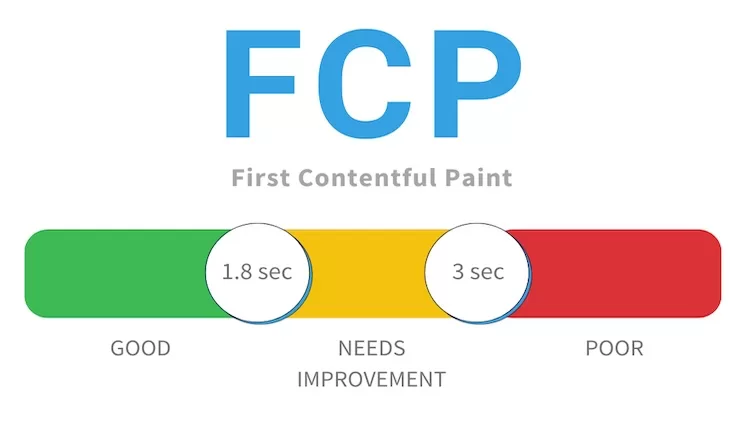
First Contentful Paint (FCP), bir web sayfasının yüklenmesi sırasında tarayıcıda ilk içerik parçasının göründüğü noktayı belirten bir performans ölçüsüdür. First Contentful Paint, kullanıcıların bir web sitesini ilk kez açtığında karşılaştıkları deneyimi yansıtır. First Contentful Paint skoru, kullanıcı deneyimini olumlu veya olumsuz yönde etkileyebilir ve web sitesinin performansını değerlendirmede önemli bir metriktir.
FCP’nin yavaş olması veya kötü bir skora sahip olması, kullanıcıların web sitesinin yüklenmesini beklerken yaşadığı hayal kırıklığına ve sabrın azalmasına neden olabilir. Bu durum, kullanıcıların siteden hemen ayrılmasına ve rekabetçi bir web ortamında kayıp yaşanmasına yol açabilir. Ayrıca, kötü bir First Contentful Paint skoru, SEO (Arama Motoru Optimizasyonu) performansını da olumsuz yönde etkileyebilir, çünkü arama motorları hızlı yüklenen ve kullanıcı deneyimine odaklanan siteleri tercih eder.
First Contentful Paint skorunu iyileştirmek için aşağıdaki yöntemlerden yararlanılabilir:
- Kaynakları Optimize Etme: CSS dosyalarını, JavaScript kodunu ve görselleri sıkıştırarak dosya boyutlarını azaltın. Bu, web sayfasının yüklenme süresini kısaltabilir.
- Önceliklendirme ve Asenkron Yükleme: Öncelikle görselleri ve metin içeriğini yüklemek için asenkron yöntemler kullanın. Böylece, tarayıcı parçaları aynı anda indirebilir ve kullanıcılar daha hızlı bir şekilde içeriğe erişebilir.
- Cache Kullanımı: Tarayıcı önbelleğini ve sunucu taraflı önbelleği kullanarak tekrarlanan ziyaretlerde içeriği daha hızlı yükleyin.
- İçerik Dağıtım Ağı (CDN) Kullanımı: CDN’ler, içeriği kullanıcılara daha yakın sunarak yükleme sürelerini azaltabilir.
- Gereksiz İçeriği Kaldırma: Web sayfanızda gereksiz veya kullanılmayan içerikleri kaldırarak sayfa boyutunu ve yükleme süresini azaltın.
- HTTP/2 veya HTTP/3 Kullanımı: Bu protokoller, tarayıcının bir sunucudan daha verimli bir şekilde içerik almasına olanak tanır.
- Sıkıştırma ve Minification: HTML, CSS ve JavaScript dosyalarını sıkıştırarak ve minify ederek dosya boyutunu azaltın.
First Contentful Paint skorunu iyileştirmek için bu yöntemleri kullanarak web sitesinin performansını artırabilir ve kullanıcı deneyimini olumlu yönde etkileyebilirsiniz.